准备工作:
1)确保该小程序已绑定商户号,并且该商户号已开通小程序支付。
2)小程序的 异步通知 逻辑(根据微信发送的支付结果处理自己网站的逻辑,如:修改订单状态 )自行完善。(若该网站已有微信公众号支付,可公用一套异步通知)
操作流程指导:
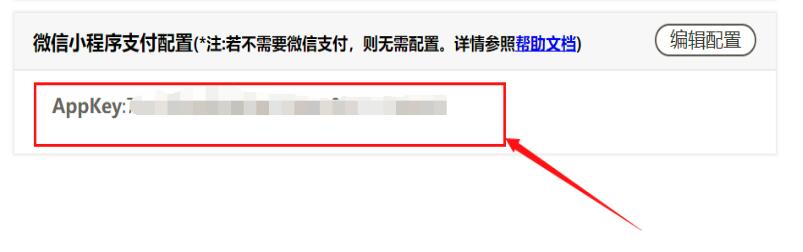
1)小程序授权以后,在[微信小程序支付配置] 栏目,点击编辑配置

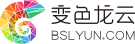
2)点击编辑后,显示弹窗。依次填写对应的微信商户ID、微信商户秘钥、异步通知地址、小程序appid、小程序secert、支付后跳转页面路径(指定 小程序支付完后跳转到的页面,如个人中心,订单列表 等页面)。

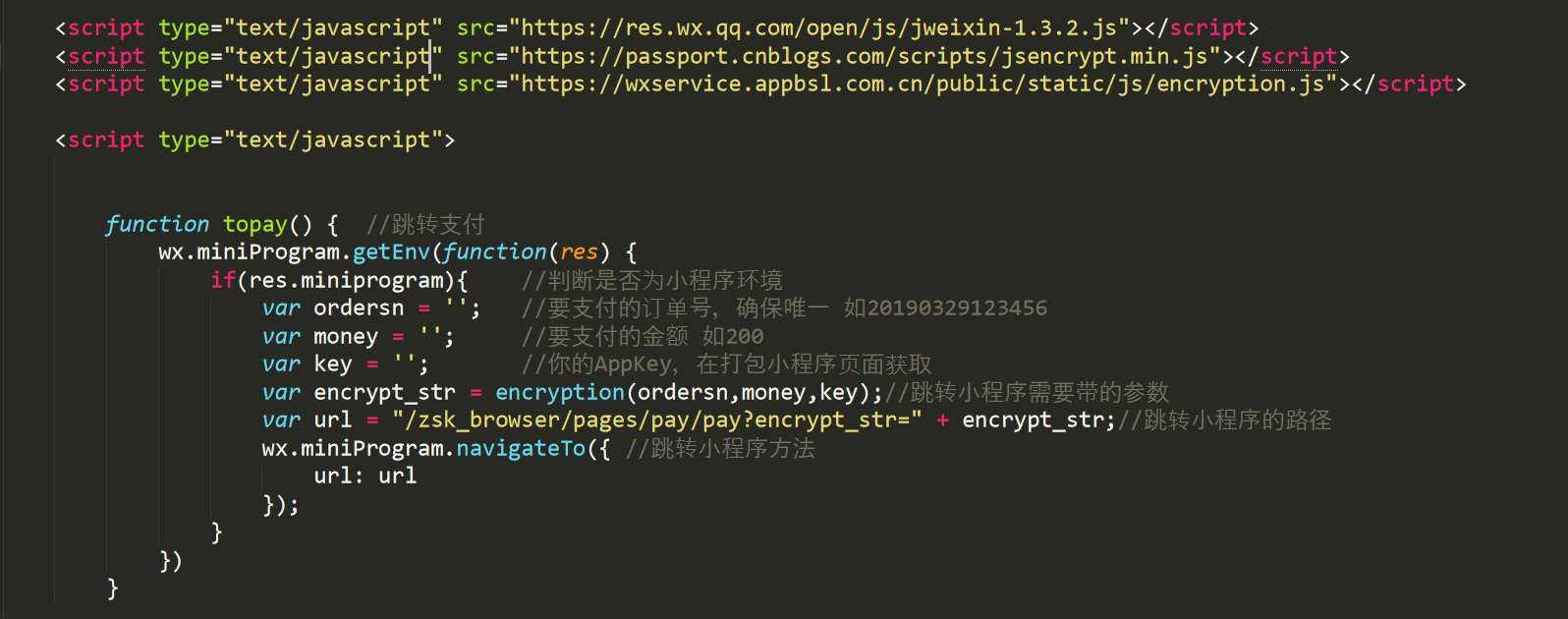
3)需要在网站调用支付的页面引用以下js文件,并且添加页面跳转到小程序代码。
红色为要填写的几个值。ordersn,money,key 三个参数均不能为空,否则无法正常调起支付。
<script src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script src="https://passport.cnblogs.com/scripts/jsencrypt.min.js"></script>
<script src="https://wxservice.appbsl.com.cn/public/static/js/encryption.js"></script>
<script >
function topay() { //跳转支付
wx.miniProgram.getEnv(function(res) {
if(res.miniprogram){ //判断是否为小程序环境
var ordersn = ''; //要支付的订单号,确保唯一 如20190329123456
var money = ''; //要支付的金额 如200
var key = ''; //你的AppKey,在小程序配置页面获取
var encrypt_str = encryption(ordersn,money,key);//跳转小程序需要带的参数
var url = "/zsk_browser/pages/pay/pay?encrypt_str=" + encrypt_str;//跳转小程序的路径
wx.miniProgram.navigateTo({ //跳转小程序方法
url: url
});
}
})
}
</script>

var key = ''; //你的AppKey,在小程序配置页面获取