全新功能,预加载。
预加载以上线两周了,现在经过大量用户测试用户体验很好。
什么是预加载?
根据网址不同来设置不同的界面效果。导航栏和菜单栏的控制。
预加载可以控制什么?
导航栏左右菜单项,导航栏颜色,显示/隐藏,导航栏显示名。
菜单栏显示/隐藏
事列:
淘客类配置如下:
实现功能说明:淘客大都在页面内有导航栏,所以不想在网址内设置导航栏。而在淘宝页面内要求有导航栏。
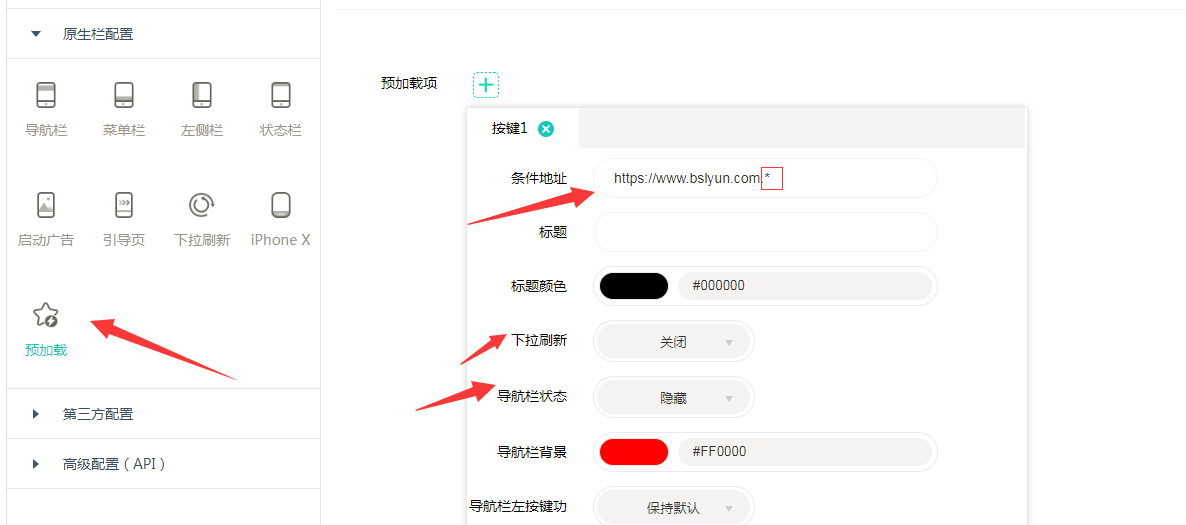
比如网址为https://www.bslyun.com为淘客网站主网址。
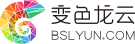
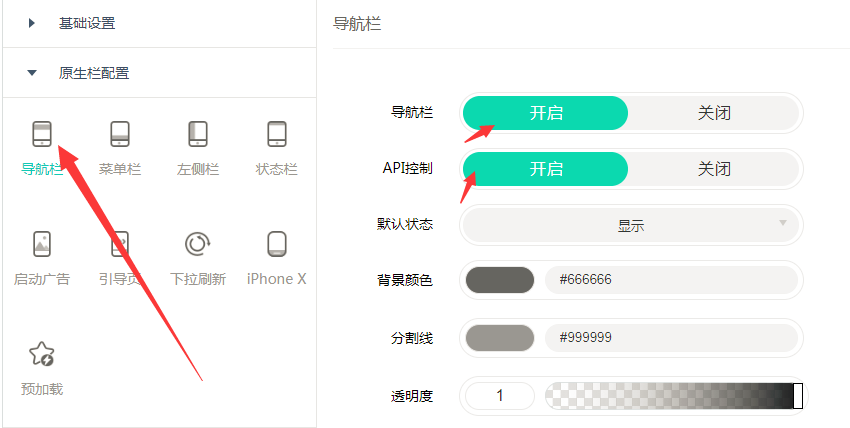
导栏设置那里开始导航栏功能并设置为显示

预加载设置在https://www.bslyun.com网址下导航栏隐藏。
注意:条件地址通配符为.*,在.*指任意多字符。如图中输入:https://www.bslyun.com.*指的是在https://www.bslyun.com后面任何一个网址都起用这个效果。

其它站配置如下:
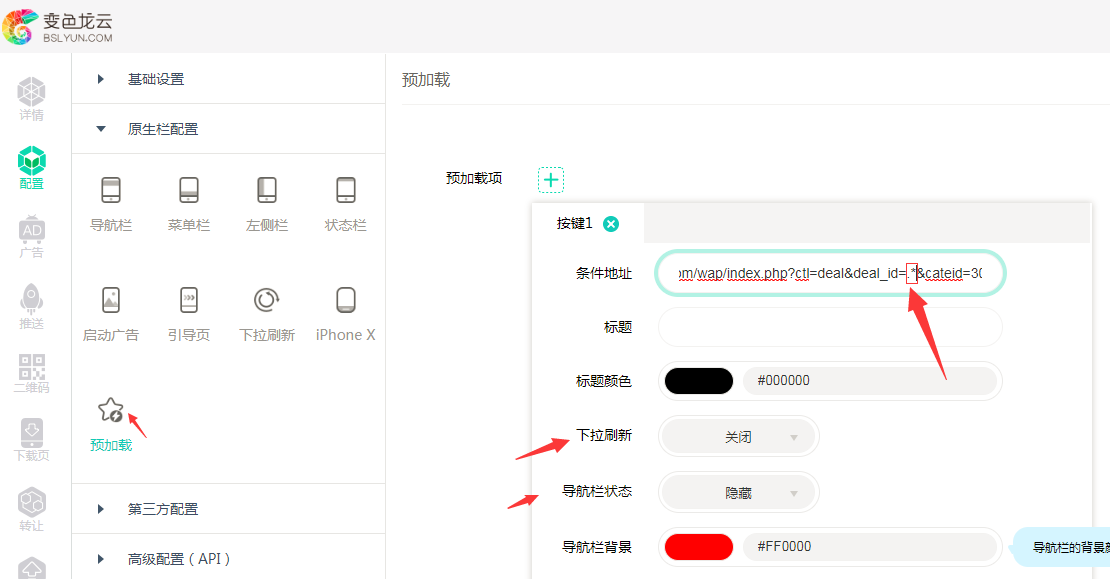
网址:https://www.bslyun.com/wap/index.php下显示导航栏,在商品列表内https://www.bslyun.com/wap/index.php?ctl=deal&deal_id=24&cateid=30不显示导航栏
导栏设置那里开始导航栏功能并设置为显示

预加载设置在商品网址下导航栏隐藏。
查看整站的商品网址:
https://www.bslyun.com/wap/index.php?ctl=deal&deal_id=24&cateid=30
https://www.bslyun.com/wap/index.php?ctl=deal&deal_id=20&cateid=30
https://www.bslyun.com/wap/index.php?ctl=deal&deal_id=15&cateid=30
https://www.bslyun.com/wap/index.php?ctl=deal&deal_id=18&cateid=30
https://www.bslyun.com/wap/index.php?ctl=deal&deal_id=19&cateid=30
会发现只有deal_id=里面的值有变化。别的没有任何变化。通配符更换变化的值来实现所有商品内不显示导航栏。